Nick Searle
3D Artist, Designer
About The App
FreeCast is an application that combines live TV channels, on demand video, and a streaming search engine. This allows users to find content within the libraries of other streaming applications, such as Netflix, Hulu, Amazon Prime, and more. FreeCast aims to be the single application to solve all of a user’s entertainment needs by collecting and organizing it in one easy-to-use, device-agnostic system.
Brief
For the past few years, SelectTV (now FreeCast) had been using a lengthy onboarding video to explain it’s core functionalities to end users. Although this video did contain a lot of potentially useful information, we noticed that an overwhelming majority of users were skipping it as soon as the option was presented. We decided that we needed to approach onboarding in a new way. When this was brought up, I proposed replacing this video with a series of instructional/onboarding sliders, that would cover the core functions and features but present that information in a way that was far less stressful and trapping for the user.
ASSETS
I actually created all of the assets for these Sliders myself. Each was created as an SVG (save for the device mockups, which had to be modeled and rendered) to avoid any display issues related to high resolution devices.
Slides
This slide focusses on the Search feature of SelectTV/FreeCast. We did our best to explain that the user does need to install applications in order to watch the content inside of them, but did so while focusing on the primary tool they would use to access that content.
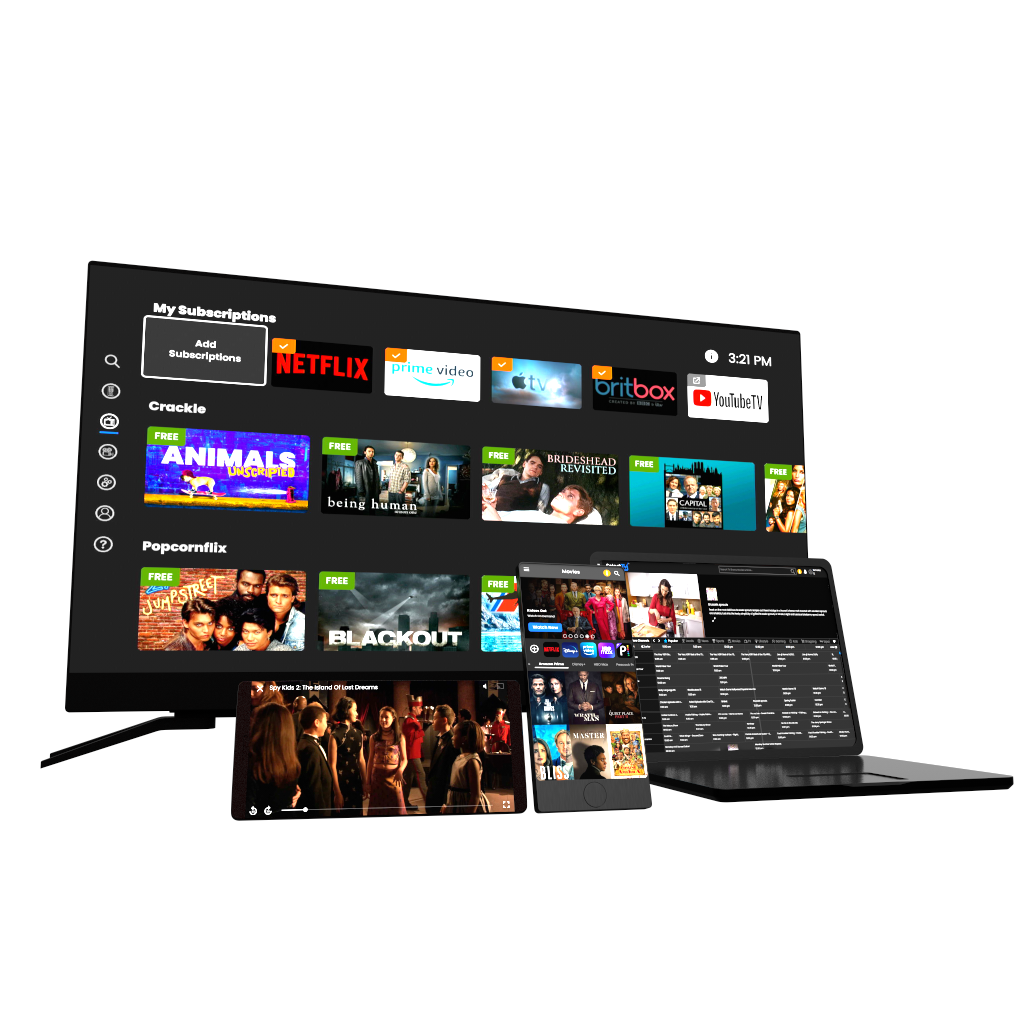
This slide focusses on the FreeCast ecosystem. Unlike some apps and streaming device, FreeCast is available on almost every platform and syncs data between all of them. Watch everything you want, from anywhere that you want, anytime that you want.
This slide covers the Channels section. At the time that the Onboarding sliders were added in, Channels was the default screen of the app. This slide acted as a primer for the first experience the user would have once the sliders concluded.
Tablet Support
The onboarding video that these sliders replaced was never produced for tablet aspect ratios, creating a disjointed experience. These sliders were built from ideation to provide a unified experience for both types of mobile devices, which I strongly believe was achieved in the final product.